ブログやWebサイトを見てると、ページの下にメルマガ登録フォームや問い合わせフォームへの誘導や無料レポートのダウンロードなど、読者へのアクションを促すフォームがあることがありますね。
これをコール・トゥ・アクション(CTA)といいます。
こういうのを設置したいと思って。といってもこのブログじゃないですよ。仕事で使っているサイトにです。
仕事用のサイトは、WordPressで作ったサイトなんですよね。
WordPressでも、バズ部さんのXeoryというテーマや有料のALBATROSというテーマを使えば、簡単にCTAを設置できるみたいですね。でも、一度作ったサイトのテーマを変えるのも容易なことではありません。
そこで、WordPressのプラグインがないかと探したらありました。その名も「WordPress Calls to Action」。
WordPress Calls to Action は簡単にCTAが設置できる
インストールするには、WordPressのダッシュボードの「プラグイン」ー「新規追加」で「WordPress Calls to Action」を検索すれば、すぐに見つかります。
いますぐインストールをクリックするだけでインストールは完了します。あとは有効化すればすぐに使えます。
CTAを作ってみる
このプラグインは10,000件以上インストールされて使われているのに、日本語の解説ページはほとんど見当たりません。
しかたないので手探りで使ってみます。
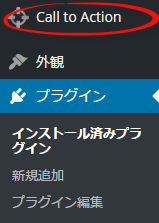
インストールが終わると、ダッシュボードの外観の上にCall to Actionのメニューが出ています。ここからひと通りの操作ができます。

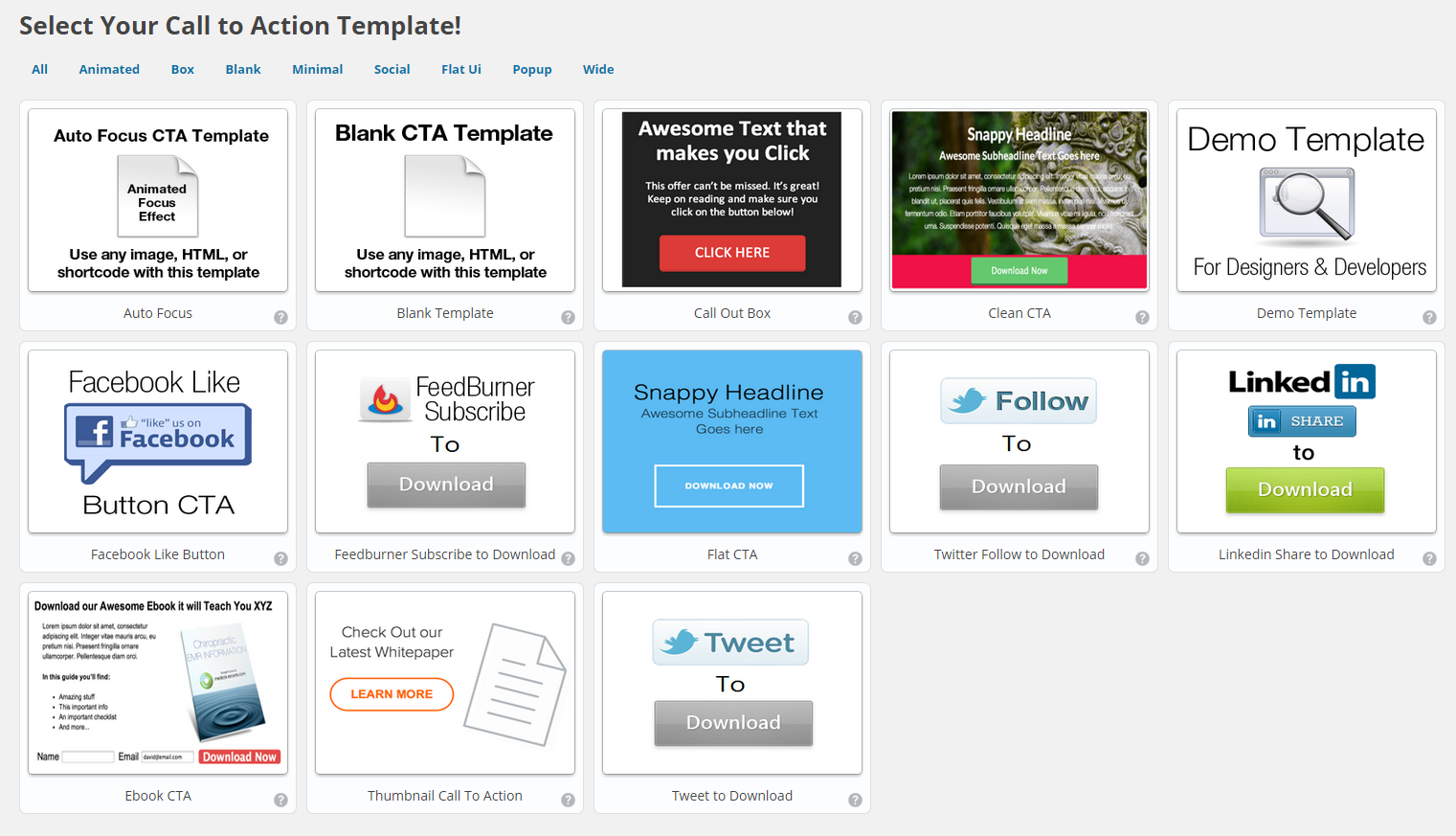
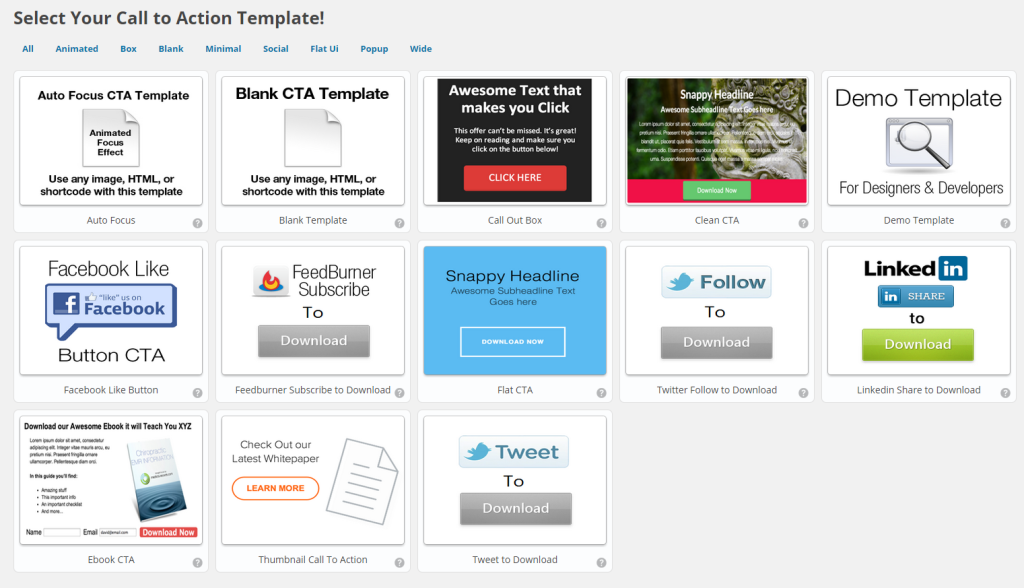
AddNewで新規のCTAが作成できます。「いきなりそんなの作れない」と思いましたが、大丈夫。テンプレートが13も用意されています。

そのうちの一つ、上段の真ん中のを選んでみます。

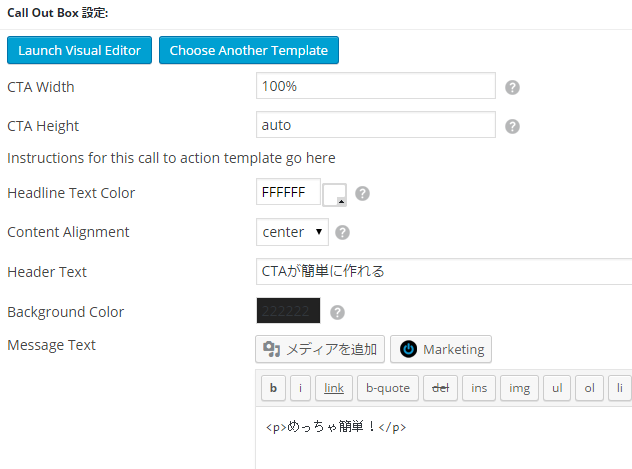
まずは、幅高さなどサイズを決めるようになっています。幅はピクセルやパーセントで決められます。高さはピクセルやオートで設定。
さらにヘッダテキストの色、ヘッダのテキスト、コンテンツの配置、背景色などを決めて、本文を作成。

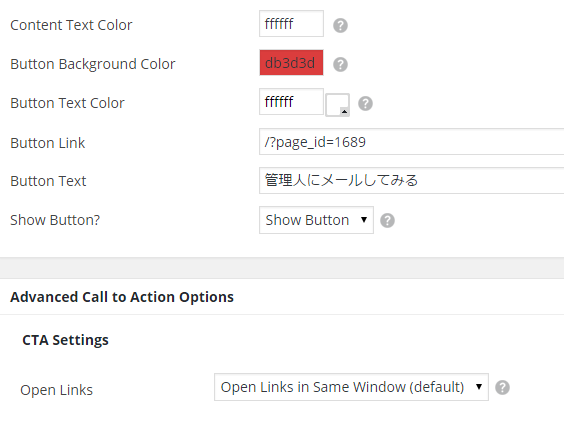
下の方には、本文テキストの色、ボタンの色、ボタンのテキスト色、ボタンのリンク先、ボタンに表示するテキスト、ボタンを表示するかどうかを決めるとできあがり。CTAボタンのリンクを同じウインドウで開くか、別タブで開くかの設定もできます。
あとは、編集画面の上の方にショートコードが表示されているので、このショートコードをCTAを表示したいところにコピペすればCTAが表示されます。ショートコードで好きな場所に表示できるのは使いやすいですね。
![]()
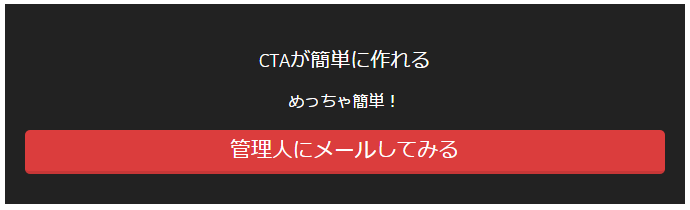
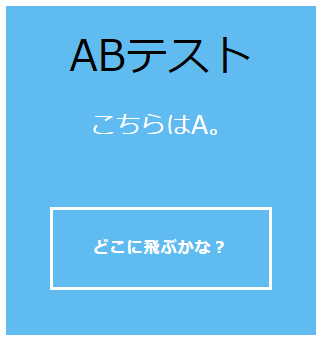
で、作ってしてみたのがこの下。
(注意)このプラグインは、WordPressのパーマリンク設定がデフォルトのままだと機能しません。とダッシュボードに英語でメッセージが出ていました。このブログのパーマリンクを変更するのも大変なので、そのままです。ちなみにパーマリンクがデフォルトのまま使うと、リンクボタンをクリックしても404エラーになります。そういう事情で下は画像だけです。ごめんなさい。

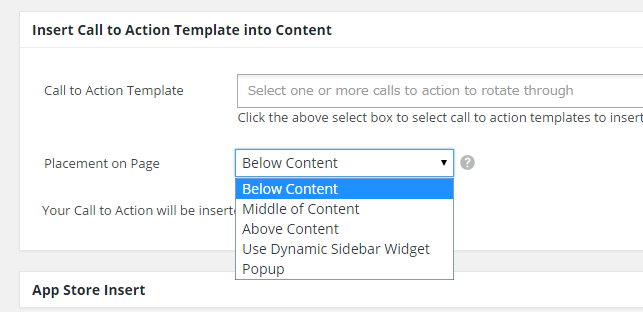
ショートコードで設置するは簡単ですが、他にもCTAを設置する方法があります。
プラグインを有効にすると、投稿編集画面の本文編集の下にCTA設置のメニューが現れるようになります。

記事の「どこに」「どの」CTAを設置するのか選べます。サイドバーに専用のウイジェットを置いておけば、そこに表示させることも可能です。
ABテストもできる
さらに、面白いのは、CTA編集画面で「Add New Variation」を選択して、複数のCTAを作りどれが反応がいいかをテストすることもできます。

下のも画像だけですが。こういうものを簡単に作れるという例です。

面白いプラグイン
なかなか面白いプラグインですね。
早速、仕事用のサイトに導入してみました。ページの内容に合わせてCTAを作成し、内容を変えながら表示できるのは、とても優れた機能ですね。
いろいろと使ってみたくなるプラグインです。
このブログはパーマリンクの関係で使えませんが、というより使う必要もないのですが、Webマーケティングでは有用なプラグインではないでしょうか。